
サーバーPUSHを試してみた!
コネクシオのテックブログをご覧いただきありがとうございます。
テックブログでは、ちょっと役立つ技術情報やコネクシオの製品を使ってできることを紹介しています。
今回はサーバーPUSHの技術を使って、弊社IoTゲートウェイ「CONEXIOBlackBear」に通知を送る実験をご紹介します。
サーバーPUSHとは?

IoTの第一ステップは可視化と言われています。可視化の例として、現場に設置したセンサーのデータをIoTゲートウェイ経由でクラウドに送信し、状態監視をするパターンがありますね。
「状態監視で異常を検出した場合に即座に現場に知らせたい!」といった時、サーバーPUSHの技術を使うと、そのようなことも簡単にできるようになります。
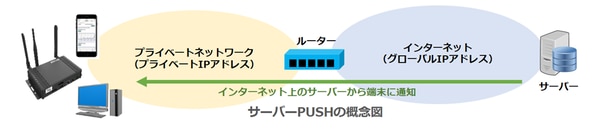
サーバーPUSHは、インターネット上のサーバーから端末(ゲートウェイ含む)に通知を送るための技術です。HTTPを使う方式としては、ポーリング、ロングポーリング、Server-Sent Events (SSE)、WebSocketなどがあります。今回はWebSocketを使ってみました。
▼仕様するIoTゲートウェイ【CONEXIOBlackBear】はこちら
システム構成

今回の例はサーバーからCONEXIOBlackBearが通知を受けるとパトライトを点灯させるというシステムです。通知を出すケースとしては、以下の二つを想定しました。
・通知1 : 監視しているデータがしきい値を超過した場合に通知
・通知2 : サーバーの監視画面からユーザーが手動(Web画面上の操作)で通知
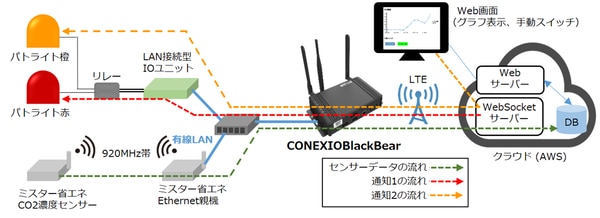
通知1および通知2を試すために用意したシステムが上図に示したものです。
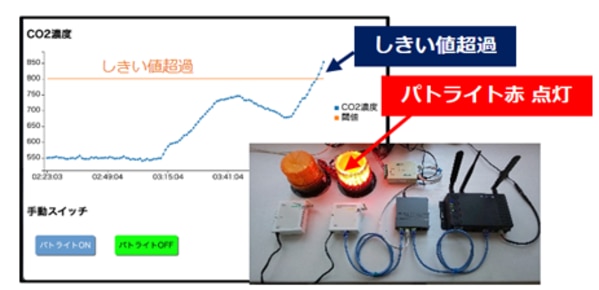
センサーから取得したCO2濃度をCONEXIOBlackBear経由でクラウドに通知します。
クラウドでは送られてきたデータをグラフ表示し、しきい値超過を検出したらCONEXIOBlackBearに通知を出します(通知1)。
またグラフ表示画面には手動で通知を出せるスイッチを用意しました(通知2)。
サーバーから通知を受けたCONEXIOBlackBearは、パトライトの点灯指示を出すようにしています。通知1が赤のパトライト、通知2が橙のパトライトです。
実装

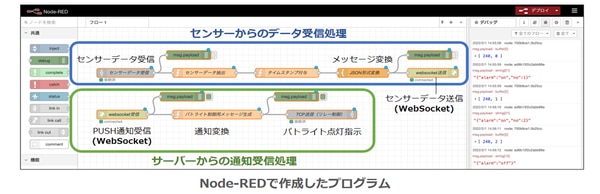
CONEXIOBlackBear上で動かすプログラムは、Node-REDで作成しました。Node-REDについては、本連載の第1回および第2回でも紹介していますが、各種通信のためのモジュールが用意されているので、比較的簡単にプログラムを作成することができます。WebSocketのモジュールもあったので使ってみました。
サーバー上で動かすプログラムは、WebSocketサーバーとWebサーバーの二つです。どちらもNode.jsで実装しています。WebSocketサーバーは、センサーデータの受信、しきい値判定、通知(サーバーPUSH)を実行します。Webサーバーは、Web画面の提供(グラフ表示、手動スイッチ)です。
動作確認

【通知1の確認】
CO2濃度がしきい値を超過すると、サーバーからCONEXIOBlackBearに通知が送られ、
パトライト赤が点灯することが確認できました。

【通知2の確認】
Web画面から「パトライトON」のスイッチを押すと、サーバーからCONEXIOBlackBearに通知が送られ、パトライト橙が点灯することが確認できました。
まとめ
今回ご紹介したサーバーPUSHの例では、クラウドからIoTゲートウェイ経由でパトライトに通知を送るという単純なものでしたが、この技術は機器の制御にも応用することができます。可視化の次の段階として制御を検討している場合には、サーバーPUSHは欠かせない技術になりそうです。
ところで、データ分析や現場への通知は、IoTゲートウェイ(エッジ)でも行うことができます。クラウドとエッジのどちらでデータ分析や通知を行うのが良いのでしょうか?複数のIoTゲートウェイから情報を収集してクラウドで一括管理する場合は、クラウドで行う方がメリットがありそうです。リアルタイム通知や通信コストに重点がおかれる場合は、エッジで行うのが良いと思います。